What is the story concept?
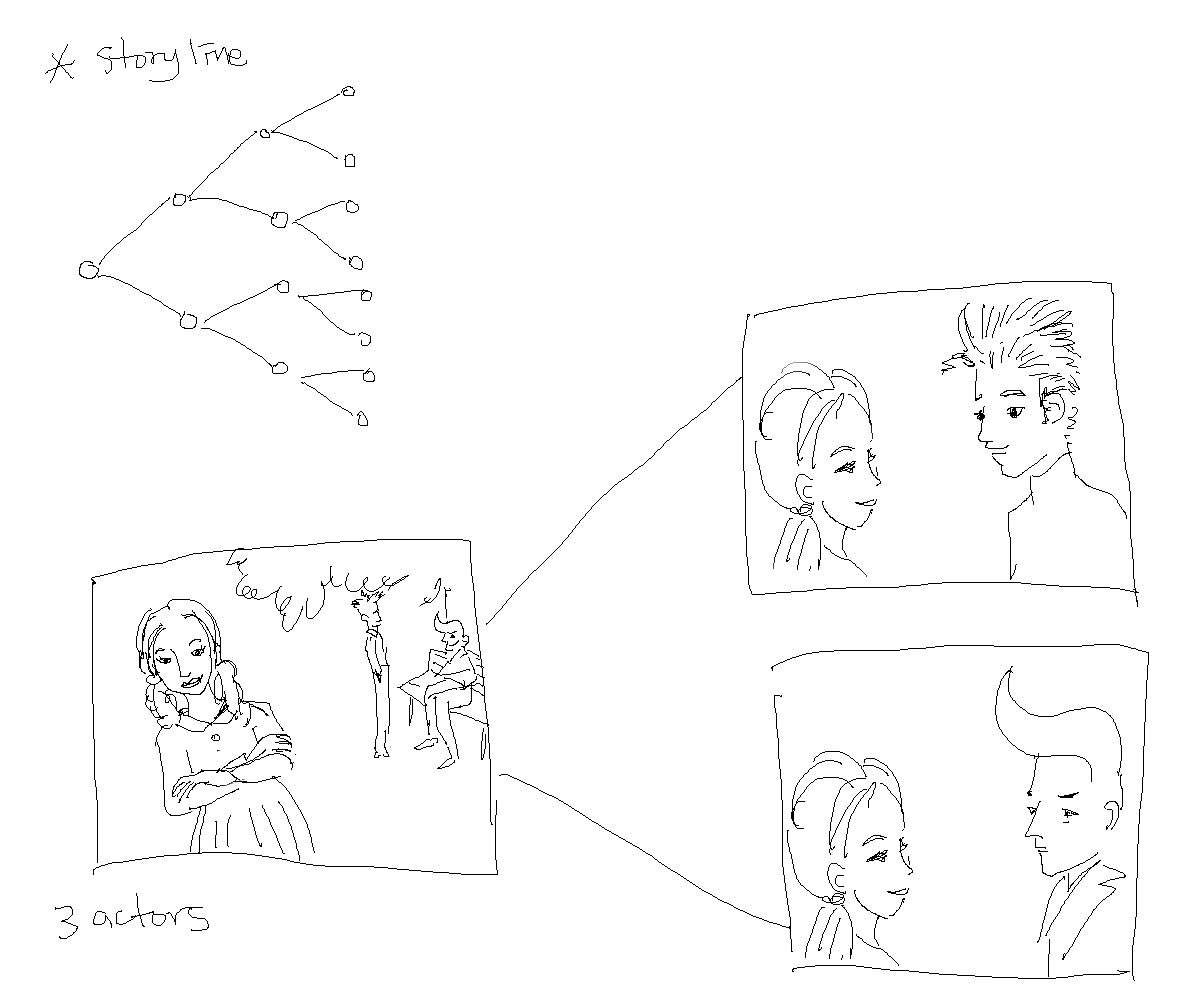
I wanted to make a 'choose your own adventure' style narrative, but more for grown ups. The main character, Christine, has two choices from her search on Tinder, will she go on a date with Steve? or Jared?. Ultimately the individual watching the video gets to decide. There are also multiple ways that the dates can end ---each has 4 different endings --- Jina and I will be shooting all the scenarios. Ultimately the the individual watching the short film will be able to decide what happens in the movie by moving the small wooden Christine piece on the map of New York in front of them:
Why am I creating this project?
I like the concept of turning the rains over to the viewer to decide how a story turns out. I love being a storyteller and I find it interesting having the option to help others be storytellers as well.
Building the physical map/board
We will need to have a magnetic sensor and paths that light up when the user chooses a particular path. The wooden Christine piece will have a magnet on the bottom so that when the individual moves the piece from one node to another, the new scenario will be triggered. We are also wanting to light up the available paths with LEDs so that the user knows what choices are available to them.
BOM:
14 Magnetic Sensors
13 LED strips or multiple LEDs per path
Wooden enclosure for interaction box
acrylic top
transparency film for colorful map
wooden player
TV screen