Dating Stories: An Interactive Film
For my final ICM project, I decided to combine my PComp and ICM finals to create an interactive, nonlinear film.
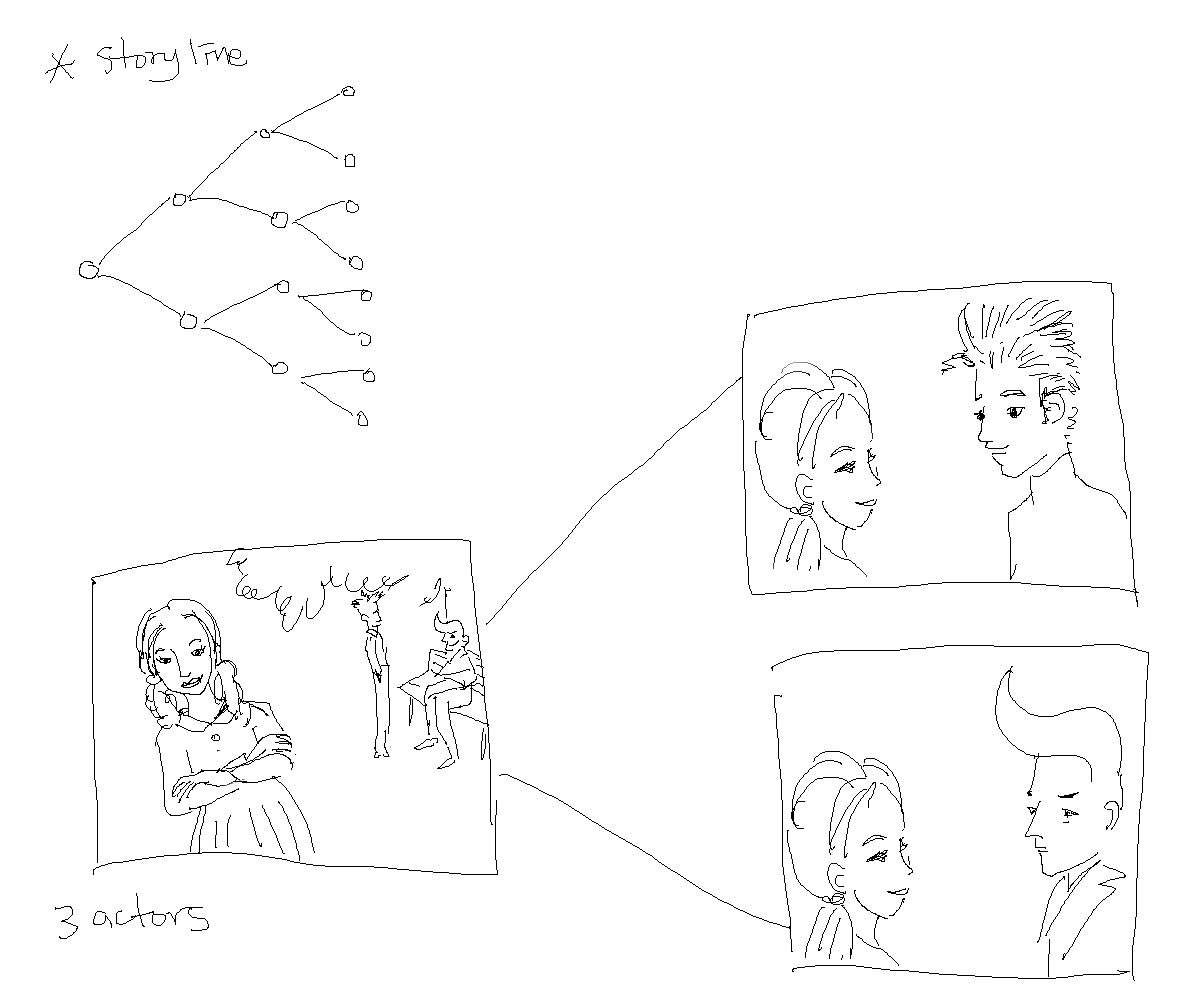
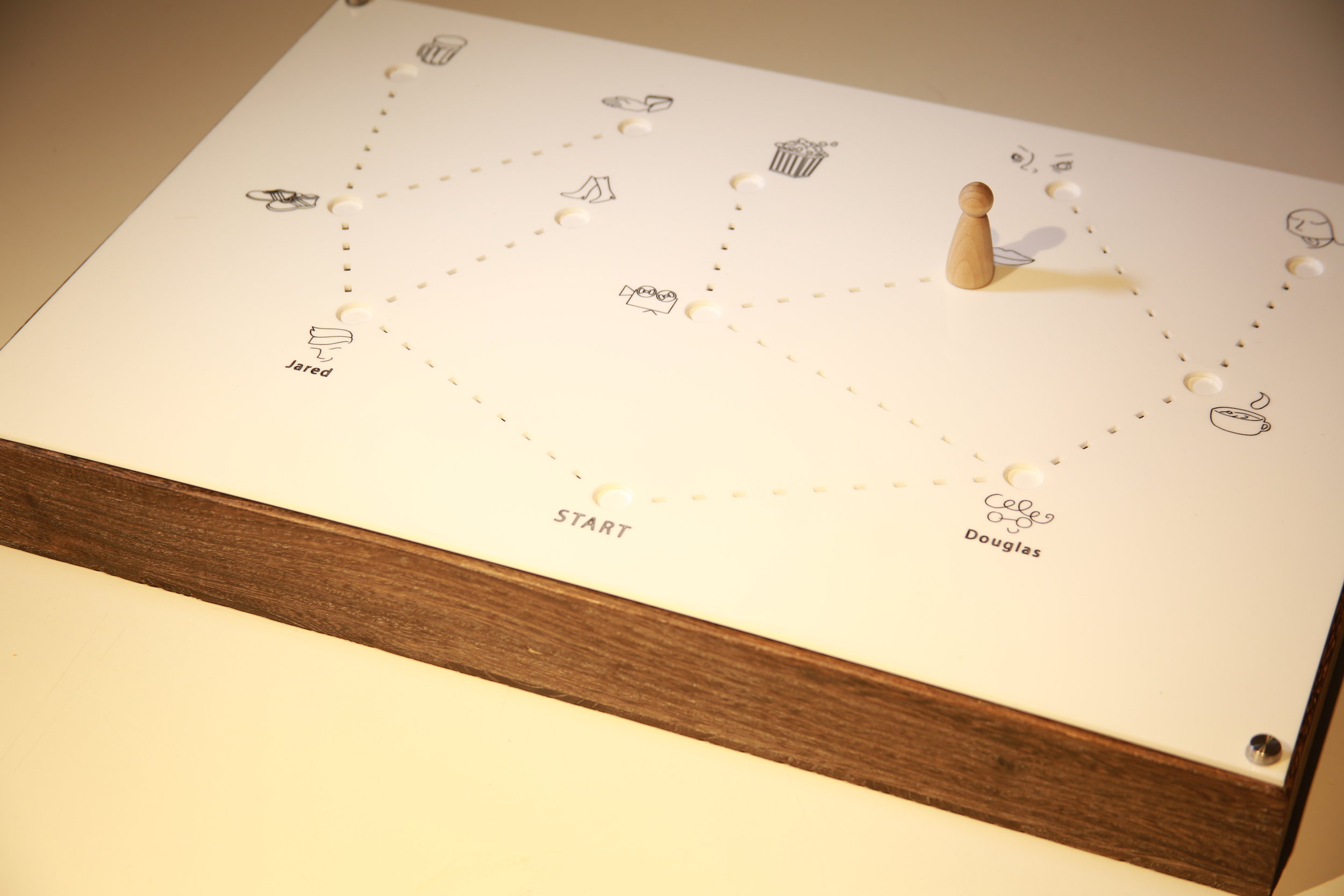
Dating Stories: An Interactive film is a comedic, 'choose your own adventure’-style narrative created for adults. The lead actress in the film, Christine, has two choices from her search on a popular dating app: will she go on a date with Douglas or Jared? Ultimately the individual observer gets to decide. By using the physical, interactive board, the observer has the ability to choose what path the date goes on in the film by moving the wooden piece from node to node. Their choices and full narrative are executed on the screen in p5.js.
Here is what the physical board looks like:

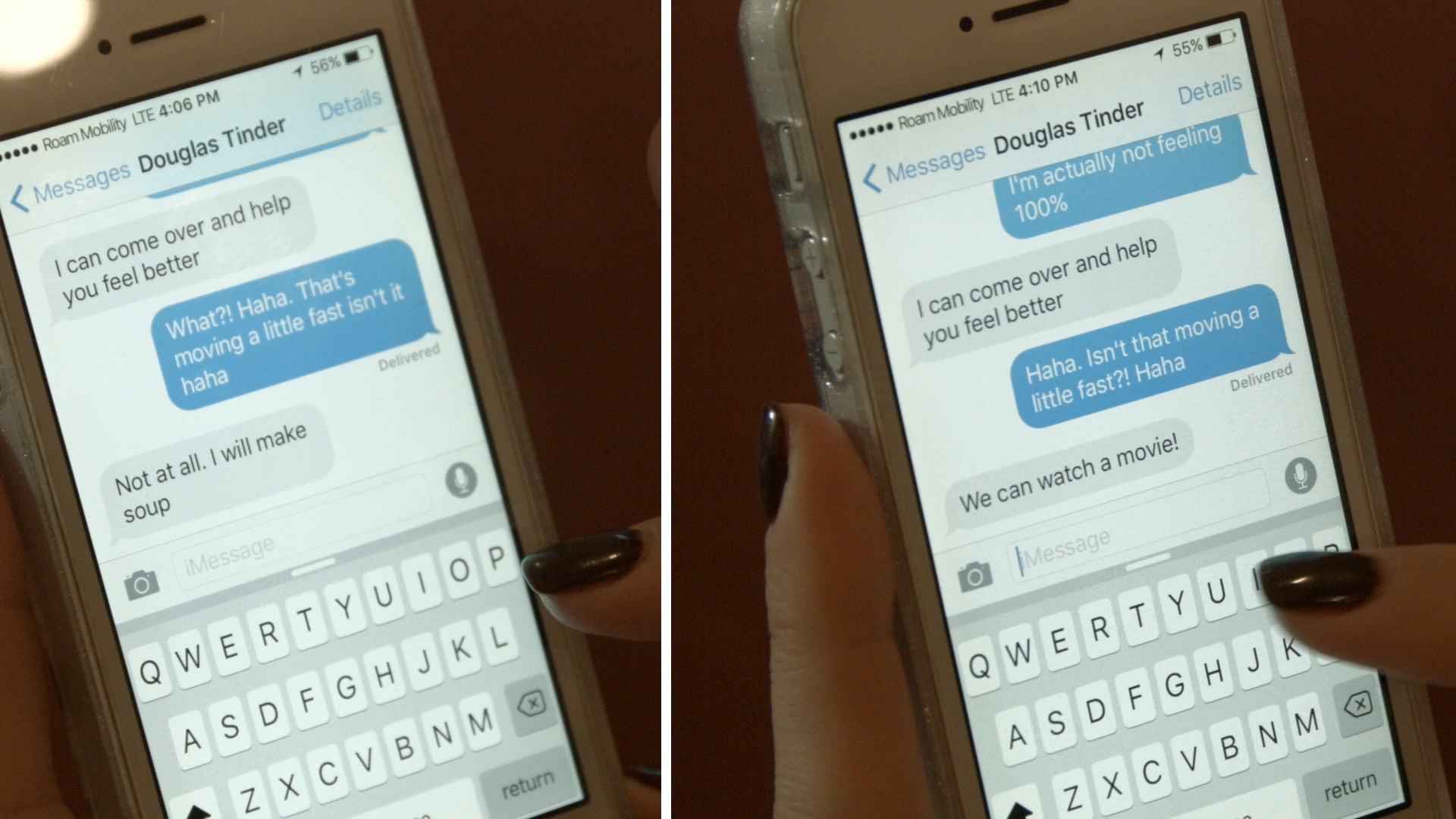
And here are some stills from the film:


At certain points in the film, the viewer will see a split screen that gives them the opportunity to decide what the direction of the film goes in

This project comprised of filming the media, fabricating the board, programming the arduino from the physical interactions, and coding the the responsive media in p5.js.
What I learned from this project
- How to use a development server
- How to correctly work with the P5 IDE & git
- How to effectively use the developer console. CMD + OPT + J all day
I really enjoyed having the opportunity to combine my final project for both ICM and Pcomp. Having the opportunity to use the tools form both of these classes really helped to pull this idea together.
I am hosting the p5.js and Arduino code on Github. Here is the location for the Dating Stories code.