In class two of ICM, we were asked to add movement to our sketches to an interactive component. The sketch was to include all the following elements:
- One element controlled by the mouse.
- One element that changes over time, independently of the mouse.
- One element that is different every time you run the sketch.
Here is my sketch called Horus. Feel free to interact and click on the canvas
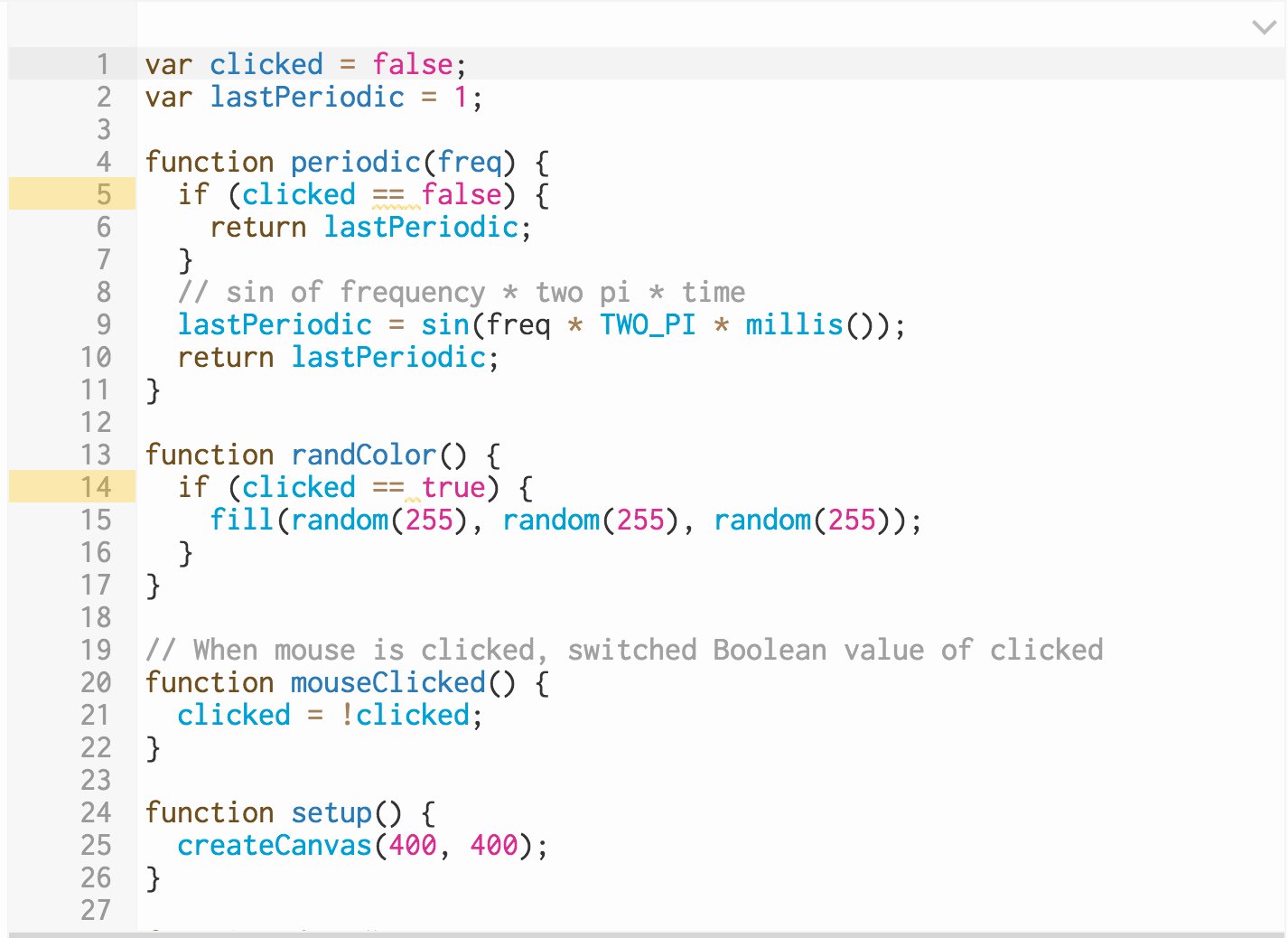
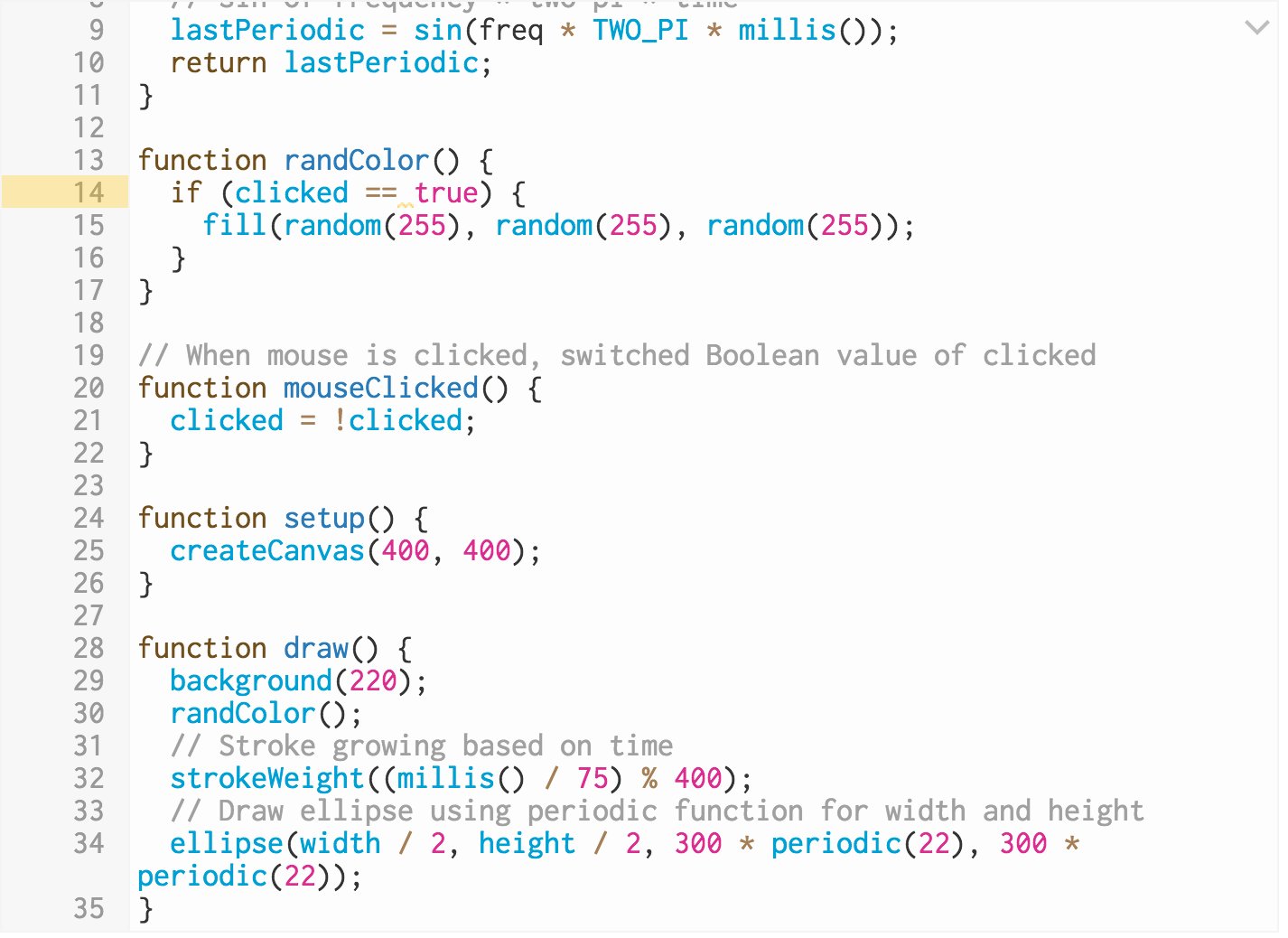
Here is the code associated with the sketch:

I was interested in trying to apply a sinusoidal waveform equation to an interactive image to see what could be created with this. My partner has a signal processing background so he helped me through the logic of those calculations. The sine wave equation was taken from is location and iterated on to achieve the desired effect.
I wanted to create something that initially had a smooth and calming state that could be disrupted by a mouseClicked to transform to an opposing state. The hectic-ness of the quick sinusoidal wave can then be jolted back to a smooth and appealing visual with a second mouseClicked.
There is a time-based element included in this sketch where the strokeWeight continually grows over time to the height and width of the canvas an then resets to the the size of the ellipse created.
The element that is constantly random is the color associated with the ellipse that is constantly generated.
Working through the logic of movement with the application of math is an intriguing concept that I am eager to continue to explore.